Baburizza Accesible: Experiencia museográfica Digital-fisica Accesible
Disclaimer:este proyecto es una version resumida del proyecto
correspondiente a mi tesis de grado, para ver estudio completo
haz click aqui
Presentación
Este proyecto está dirigido hacia personas con o sin discapacidad
intelectual, el cual quiere ayudarlas y considerarlas desde la etapa
temprana del desarrollo y diseño. El Palacio Baburizza de Valparaíso está
situado en el paseo Yungay, Cerro Alegre, en el corazón de la ciudad. Este
museo cuenta con una extensa colección de pinturas que se llevan reuniendo
desde 1895. siendo donadas por individuales y organizaciones. El Palacio
dispone de ascensores y ayuda para las personas con discapacidad física.
El lugar cuenta actualmente con tres colecciones principales:
-
Colección Europea: Desde 1840 hasta 1930. Donación de Pascual
Baburizza consiste en obras de diferentes pintores.
-
Colección Chileno Contemporánea:Abarca pinturas nacionales
desde 1950 en adelante.
-
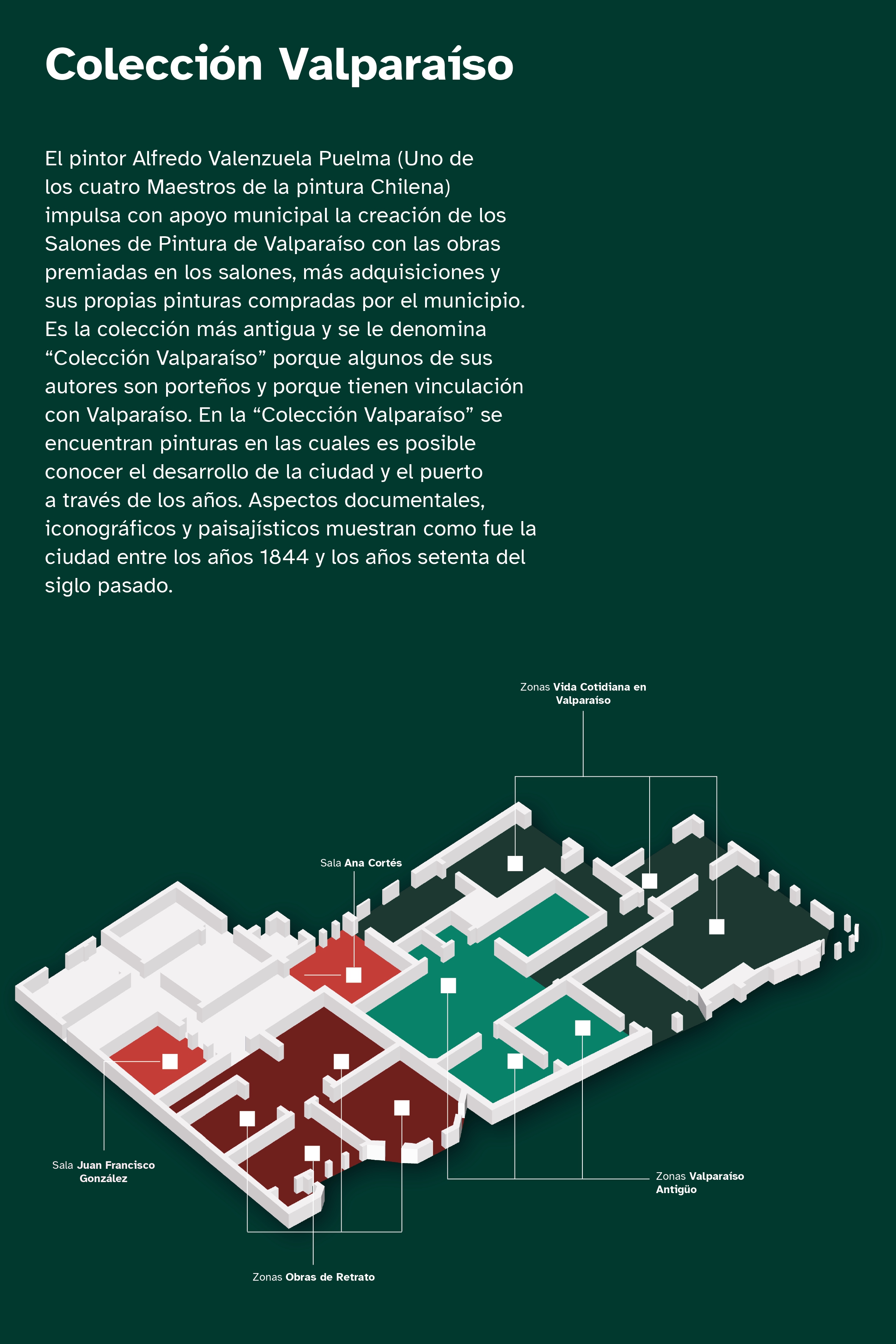
Colección Valparaíso: Muestra a la ciudad de Valparaíso desde
el siglo XVIII hasta el siglo XIX, dando un recorrido por paisaje de
la ciudad y sus alrededores como también retratos de artístas de la
oriundos de la ciudad.
Problemática
Existe un problema al tener un gran número de obras que es la
identificación y homogeneidad de las colecciones en cuanto a presentar la
gráfica a las personas, ya que un número grande de elementos requiere
soluciones prácticas, regladas y fácilmente replicables. En este apartado
no se ha progresado adecuadamente dentro del museo ya que existen rótulos
de identificación de las obras a diferentes alturas, tipografías y
contraste,etc.
Objetivos
-
Brindar una experiencia museográfica de visualización y acceso a la
información de tipo accesible para los visitantes, a través de apoyos
accesibles tanto físicos como digitales para personas con o sin
discapacidad intelectual en el Museo Baburizza de Valparaíso.
-
Implementar un nuevo sistema informativo gráfico dentro del Museo
identificando los diferentes tipos que existen en el museo, para crear
un sistema de información de señaléticas y rótulos accesibles
-
Utilizar los recursos digitales disponibles tanto del museo como
externos para crear una experiencia dentro del lugar la cual
complemente la experiencia que se tiene dentro.
Analisis Espacial
El recorrido es un aspecto vital a la hora de analizar el espacio ya que
permite determinar donde las personas se detienen más, cómo se recorre y
que puntos de interés o importantes se marcan en este. Es por ello que se
realizó una investigación en terreno dentro del museo en la cual se pidió
a las personas seguir su rastro, así poder estimar los puntos en los
cuales las personas se detienen más y cuales son de menos interés ya sea
porque no lo han visto o porque no les interesó. Esto mayoritariamente se
realizó cuando era más de una persona, siguiendo solamente a una sola del
grupo. Esto se grabó en video, y luego se registró mediante un vista en
plano en vista de planta con aportes gráficos para sacar el valor que
posee el recorrido,Luego de realizar el recorrido, un grupo de personas
accedió a darme retroalimentación de su visita al museo, los cuales
resumiré en estos puntos:
- La relación fondo - tipografía debe ser más legible.
- Una tipografía más amigable con la vista.
- Estaba señalizado, pero no al punto de poder guiar al usuario.
- Falta de Orientación por falta de señaléticas.
- Se pueden leer los señalética pero con dificultad
- Faltan puntos de señalización para emergencias
-
Se Necesita contenido de sala o piso para aumentar la coherencia del
recorrido.
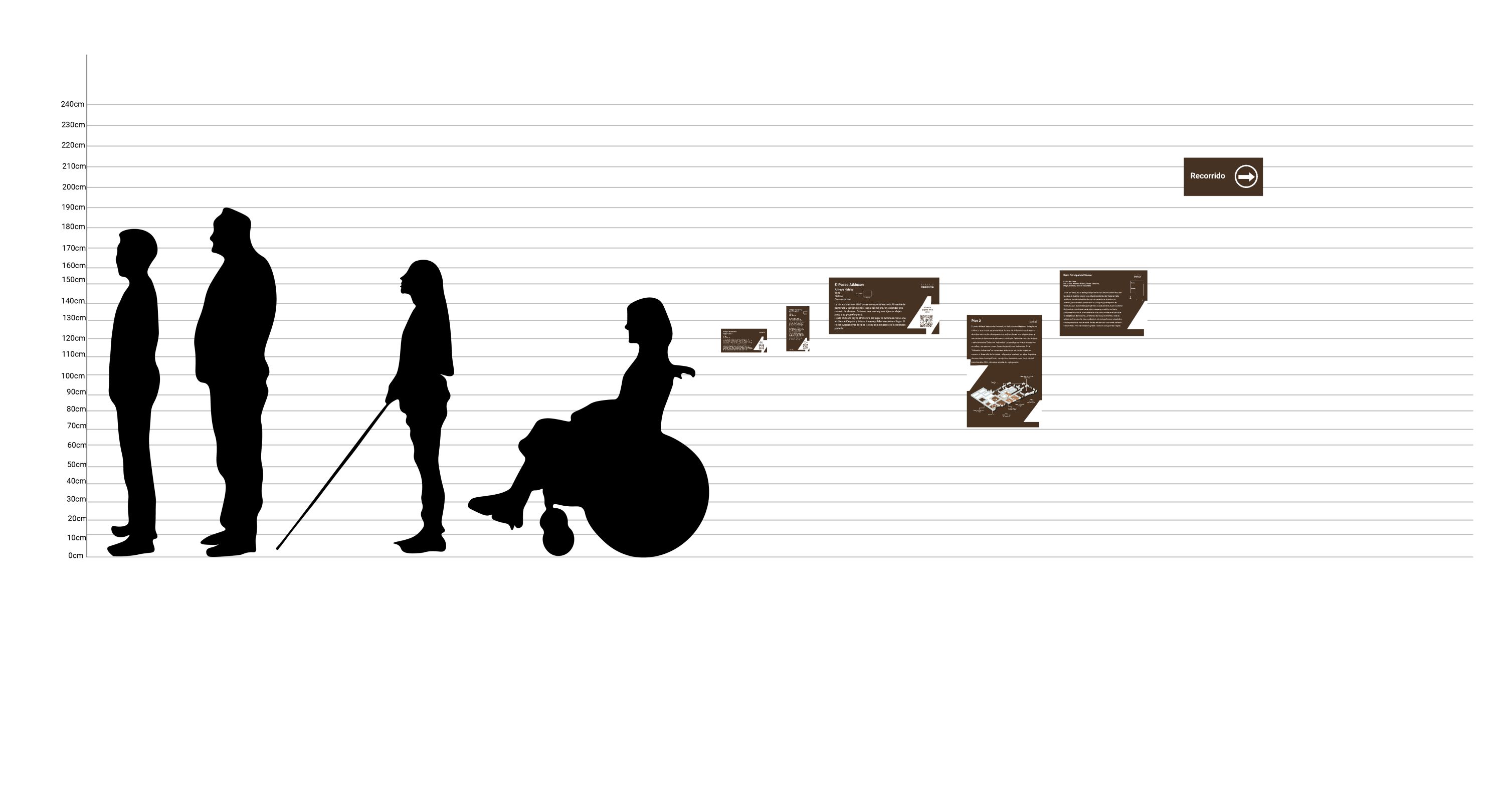
Proporciones
A partir de la observación del lugar, croquis y fotografías, se llegó a la
conclusión de: El lugar posee señaléticas disparejas en cuanto a rangos de
posicionamiento de señalética, esto para obras es un punto crucial, ya que
mientras más fácil de leer y menos esfuerzo requiera por parte de la
persona, mucho más amena es la experiencia de leer el espacio y lo que
existe en el. En el lugar existen rótulos que están mucho más arriba que
otros, mientras unos muy arriba para una visualización idónea. Si vemos el
gráfico de abajo, existen muchos tamaños demasiado abajo de un rango de
lectura cómodo, además de que considerando su tamaño es más difícil de
poder leer. Otro punto a considerar es la estandarización de un rango,
este un rango óptimo de visualización e interacción (pensado en personas
con discapacidad visual o física, en silla de ruedas) para que puedan
interactuar y visualizar sin tanto esfuerzo lo que ofrece el lugar. En
este caso Obras, Direcciones y Espacios.
Soluciones
El sistema de Experiencia Accesible del Museo Baburizza se compone
principalmente de dos elementos, uno físico y otro digital:
-
Señalética Accesible: Consiste en
piezas gráficas que permiten identificar lugares u objetos dentro de
un espacio determinado, en este caso el museo, los cuales poseen
características accesibles como lo son tipografía sin carácteres
similares y buena relación de contraste para aumentar su legibilidad.
-
Visualizador Accesible: Es parte de la
parte digital de la propuesta, consiste en una página diseñada la cual
provee acceso a información y datos de la pintura que se está viendo,
debido a la falta de infomación que el museo posee actualmente.
Adicionalmente a esta información (datos de la obra y descripción), se
contempla la adición de opciones accesible que permitan dar control al
usuario sobre la interfaz.
Senaleticas
Color
El color de las senaleticas se origina desde la estructura física del
museo formando una paleta de colores armónica con colores complementarios
e identitarios del museo.
Primario
HEX: #3B2C21
CMYK:56,65,74,65
RGB:59,44,33
Secundario
HEX:#003C2E
CMYK:89,48,76,57
RGB:0,60,46
Terciario
HEX:#680D0C
CMYK:33,99,100,50
RGB:104,13,12
Senaleticas de 10x15cm
senaletica de 22x30cm
senaletica 30x15cm
senaletica60x50cm
Atkinson Hyperlegible
La tipografía elegida para el proyecto en general es Atkinson
Hyperlegible, es una tipografía de carácter “palo seco” o Sans Serif, está
diseñada para personas con discapacidad visual parcial. La característica
que más la diferencia es que posee una distinción de legibilidad entre
caracteres los cuales son similares en otras tipografías como lo son pq ,
o0 , il, etc. ta su facilidad de lectura.
-
Contraste de Trazo: Posee unos quiebres y diferencias sútiles
que la hacen equilibrada en cuanto a su contraste.
-
Simetría: Es bastante simétrica en su relación geometrica, pero
también puede ser, especialmente en los números y ciertas
letras,cambiar esa similitud de trazo en relación a sus proporciones y
tamaños.
-
Espaciado entre letras: Se observa una relación entre las letra
en palabras equilibrada.
-
Contraforma: Este apartado se ve completamente cubierto y
revisado cuando realizaron la tipografía ya que el texto por defecto
hace notar una contraforma trabajada la cual está en equilibrio con el
contraste del trazo, y respeta una proporción correspondiente.
Colores del Visualizador Accesible
Los colores del Visualizador se mantienen intactos en relacion a la paleta
de colores elegida, de esta forma crear una armonia y darle roles al color
dentro del visualizador
Paleta Clara
Primario
HEX:#003C2E
CMYK:89,48,76,57
RGB:0,60,46
Secundario 1
HEX:#008668
CMYK:86,25,71,8
RGB:0,134,104
Secundario 2
HEX:#B43232
CMYK:21,94,87,11
RGB:180,50,50
Secundario 3
HEX:#FFFFFF
CMYK:0,0,0,0
RGB:255,255,255
Terciario
HEX:#680D0C
CMYK:33,99,100,50
RGB:104,13,12
Paleta Oscura
Primario
HEX:#3B2C21
CMYK:56,65,74,65
RGB:59,44,33
Secundario 1
HEX:#906849
CMYK:36,56,74,19
RGB:144,104,73
Secundario 2
HEX:#185286
CMYK:96,73,23,7
RGB:24,82,134
Secundario 3
HEX:#FFE4CB
CMYK:0,11,19,0
RGB:254,228,203
Terciario
HEX:#1B3866
CMYK:100,85,33,21
RGB:27,56,102
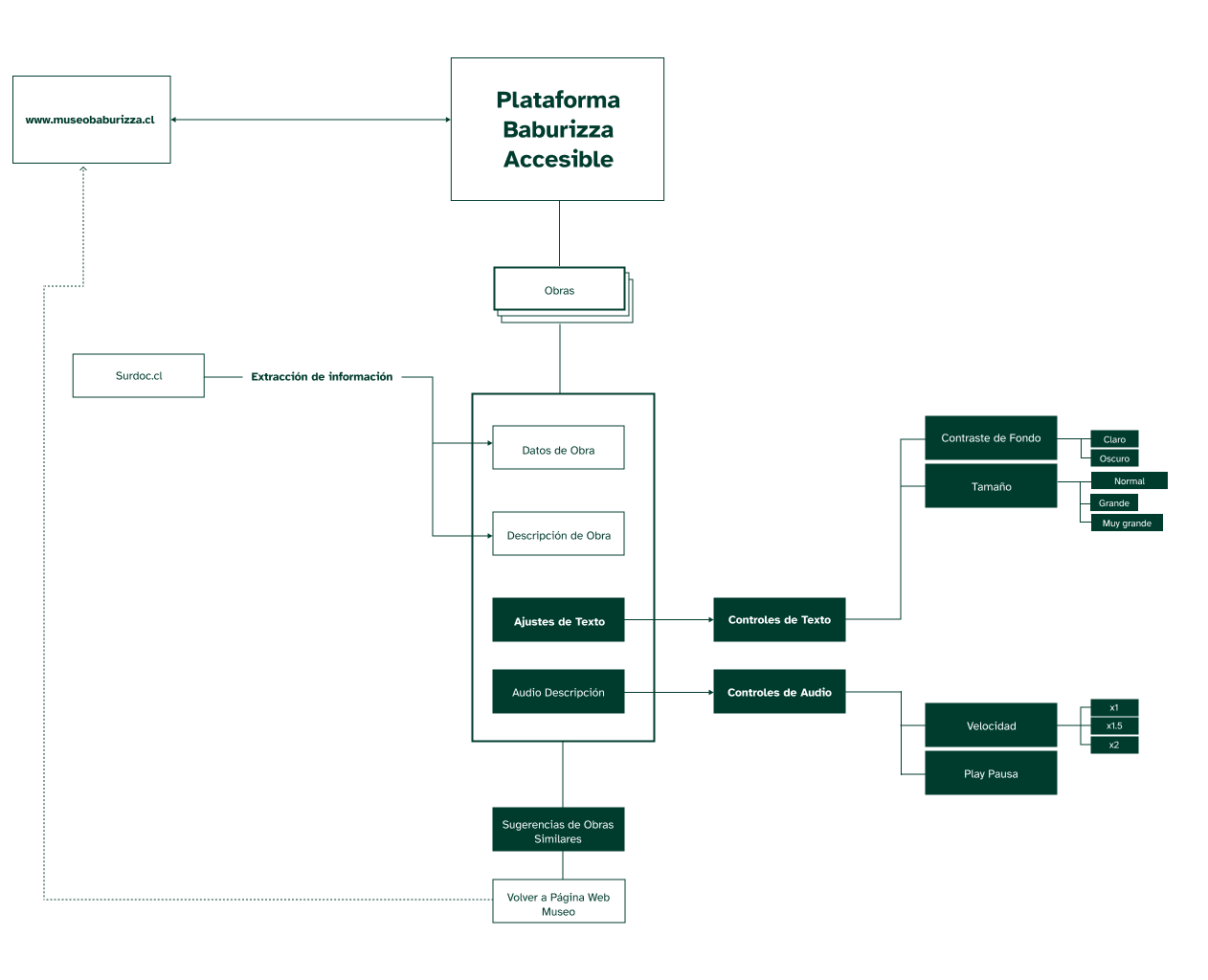
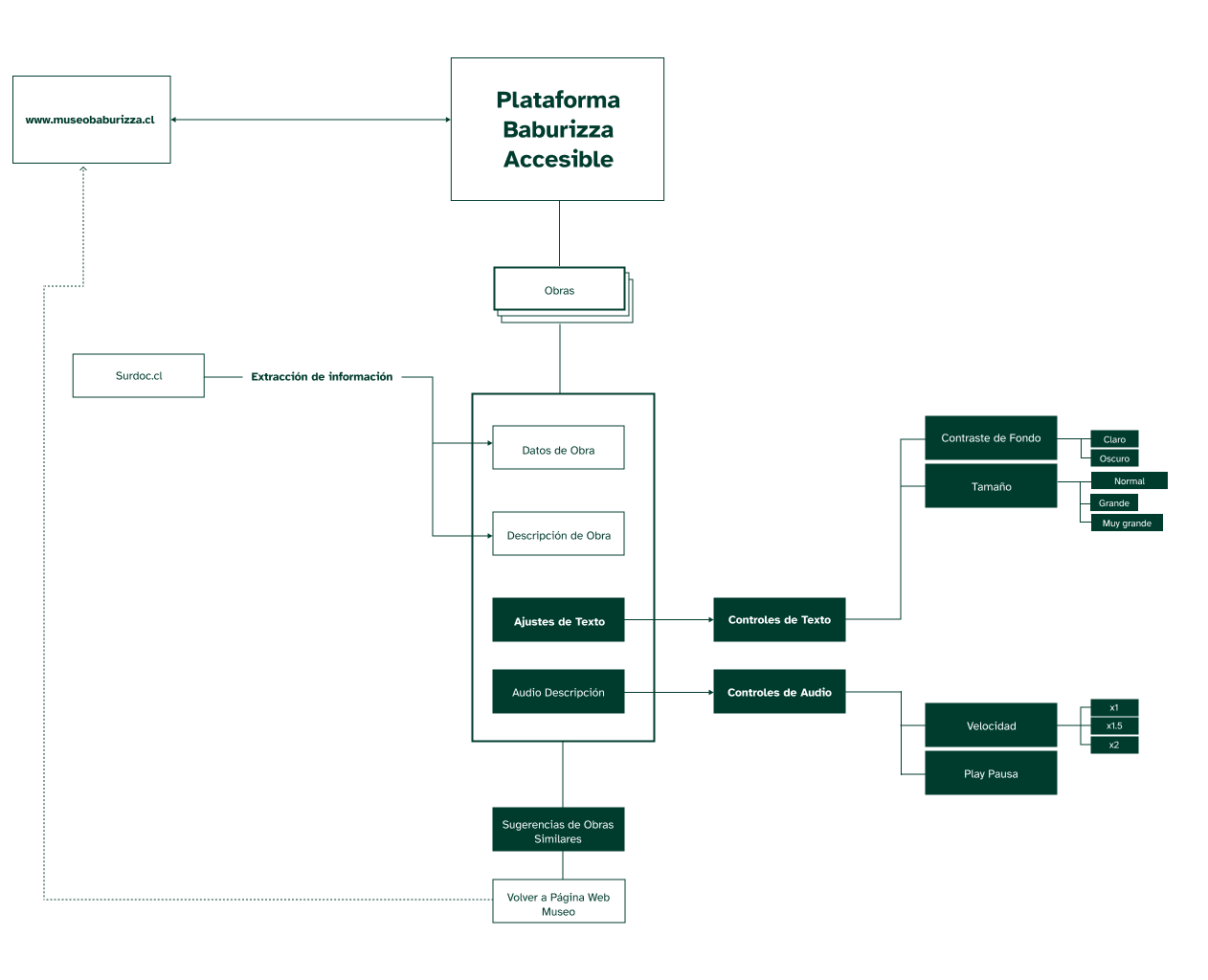
Arquitectura de Información

Características del Visualizador
- Accesible
- Controles de Audio:Velocidad y Tipo de Voz
- Audiodescripción de Obras
- Ubicación de Obra dentro del Museo
- Cambio de Tamaño Tipográfico en textos de Obras
- Modo Oscuro/Claro y Contraste
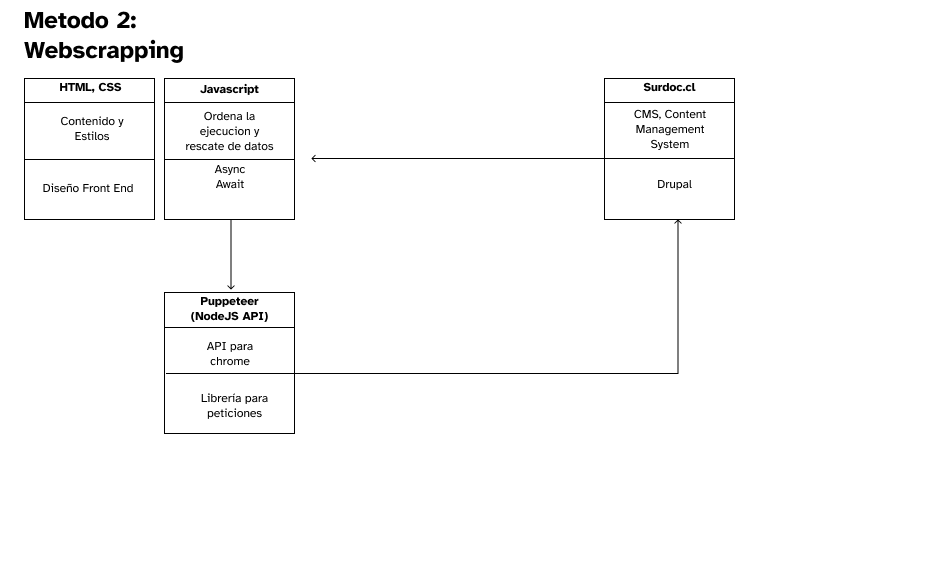
Metodo para Datos de Sitio Web
los datos son puestos directamente dentro del documento HTML,
interactuando solamente lo escrito en código con el servidor de surdoc
directamente. Se escoge este método porque es el balance perfecto entre
tecnología y factibilidad, debido a que se puede lograr y es una manera
avanzada de poner datos interactivos, ya que solamente se necesita cargar
la función y cambiar el link, es un proceso mucho más automático, el cual
no es tan primitivo y requiere menos esfuerzo para el mantenedor.
Test Guerrilla
Se les introducía a las personas el proyecto, para que ellos tuvieran
nociones de lo que se trataban, y luego se les pedía que con sus celulares
escaneran el código QR puesto en la señalética Esta prueba se realizó para
poder tener la oportunidad de probar el prototipo de figma en el escenario
de uso real. Desde esta se desprenden ciertos puntos a tener en cuenta los
cuales fueron aportados por las personas:
-
Es de vital importancia tener un apoyo de estas características, ya
que entusiasma y motiva a las personas a venir al museo.
-
Aporta a la experiencia museográfica y el aprendizaje de las
personas que visitan el museo.
-
No se tuvo problemas para poder interactuar con el prototipo, todo
está bien.
Impacto del Proyecto
El Impacto directo dentro del museo es la resignificación de un sistema
gráfico para el museo y las diferentes colecciones que este posee, de esta
manera crear un "tema", una especie de sintonía entre el lugar y la
gráfica, unificando, la manera en que el usuario relaciona la gráfica, la
pintura y el lugar, y se crea la idea,el sentimiento de una experiencia
unificada.